Update project templates to the latest NuGet packages
Today I noticed a question on StackOverflow that proved I wasn't the only one finding it a little sub-optimal having to update NuGet packages right after creating a new project.
I think most of us use the default project templates that come with Visual Studio or an SDK. Let's take the example of the MVC4 project template for C#, using Razor syntax.

This project template is consuming quite a few NuGet packages by default. jQuery is one of them. The whole point is that these NuGet packages can be updated more frequently and independent from any pending SDK update or other product release. This is a good thing!
As a direct consequence, this also means that the default templates become "outdated". Outdated is a strong word, as the template itself isn't really outdated, but rather the packages list it wants to consume from NuGet. jQuery is one of those packages that gets very frequent updates. There's an easy way to update all packages in a solution all at once. Use the Package Manager Console, type
Update-Package
and hit ENTER. Done!
But why not avoid this step (or at least partially) and change the defaults?
Note: I'd recommend you to create your own project template so you can always revert back to the default one in case you, or someone else, is going to mess things up :)
All Visual Studio (2012) project templates can be found here:
C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDE\ProjectTemplates\
If you want to create some custom project templates, I'd recommend you to create them here:
%USERPROFILE%\Documents\Visual Studio 2012\Templates\ProjectTemplates
In this post, I'll show you how you can change the defaults for the MVC4 CSHTML project template. You can find it here:
C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDE\ProjectTemplates\CSharp\Web\1033\MvcWebApplicationProjectTemplatev4.0.cshtml\
To modify the files, you'll have to edit them as Administrator (you know the drill, right-click Notepad++ or Sumblime and click Run As Administrator).
The file you'll want to take a look at is the .vstemplate file. It's an XML file containing template instructions for Visual Studio. Look for a section called packages. It should look something like this:
<WizardData>
<packages repository="registry" keyName="AspNetMvc4VS11" isPreunzipped="true">
<package id="EntityFramework" version="5.0.0" skipAssemblyReferences="true" />
<package id="jQuery" version="1.7.1.1" />
...
Let's take jQuery as an example again: I want to upgrade the dependency to version 1.8.2 by default.
To do so, I modify the above snippet to look like this:
<WizardData>
<packages repository="registry" keyName="AspNetMvc4VS11" isPreunzipped="true">
<package id="EntityFramework" version="5.0.0" skipAssemblyReferences="true" />
<package id="jQuery" version="1.8.2" />
...
Easy huh?
Now you found the candy, you can change the default installed package versions, or even add or remove the packages you want. Whatever you do, make sure you don't break the template so proceed with caution. If you remove a package dependency, make sure you remove any dependent configuration or references in the project template's files. If you update a package to a newer version, make sure those dependent configurations are updated as well.
Take a look at the project template's Scripts folder. You see that little _references.js file?

This is AFAIK a harmless example of things that can be left behind and out-of-sync with the package edits you make. Open the file (run as administrator) and update those references accordingly. The jQuery reference should now be the following:
/// <reference path="jquery-1.8.2.js" />
Ever wondered why you didn't have to be online to be able to create a new MVC project and consume all those packages? Then check this folder and be amazed:
C:\Program Files (x86)\Microsoft ASP.NET\ASP.NET MVC 4\Packages
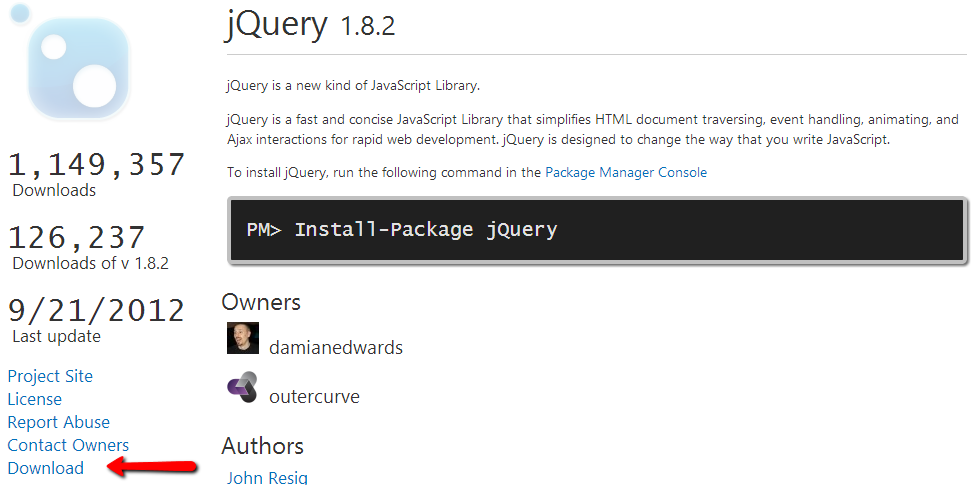
Obviously, the packages you want to support in your default project templates should be available there as well, so download those NuGet packages and extract them here. You can download the NuGet package after logging in to NuGet.org: look for the package you want, select the version you need, and you'll notice a download link on the left side.

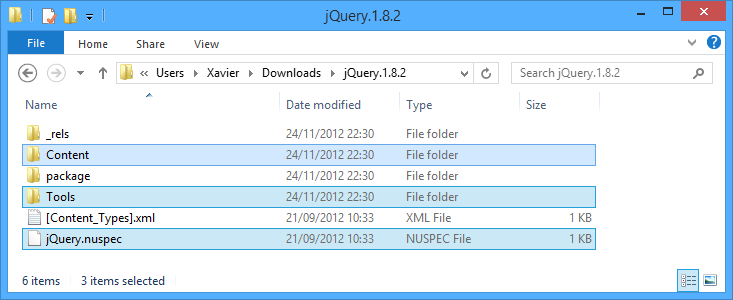
Once downloaded, unblock the package (right-click, properties, unblock), copy it to the packages directory (C:\Program Files (x86)\Microsoft ASP.NET\ASP.NET MVC 4\Packages). Next, unzip it, and remove all garbage. The relevant content is selected on the following screenshot. Ensure you rename the .nuspec file by adding the version in front of it, e.g. jquery.1.8.2.nuspec.

From now on, all newly created default MVC4 CSHTML Web projects will already contain the updated jQuery dependency.
